데이터 분석/웹 스크래핑
[Web Scrapping] DOM (Document Object Model)
eunnys
2023. 10. 31. 09:39
■ DOM의 개념
- DOM은 HTML, XML 문서의 모든 요소의 속성, 텍스트를 각각의 객체로 만들고 이 객체들을 부모 자식 관계로 표현할 수 있는 트리 구조로 구성한 것
- 개발자가 정적인 HTML 문서와 동적으로 만들어서 생성되는 문서 등이 웹 브라우저에서 Parsing(구문 분석)되어 컴파일된 결과가 화면에 출려고디는데 이렇게 빌드 처리를 거치고 난 후 화면에 출력되는 최종 결과물이 DOM이다.
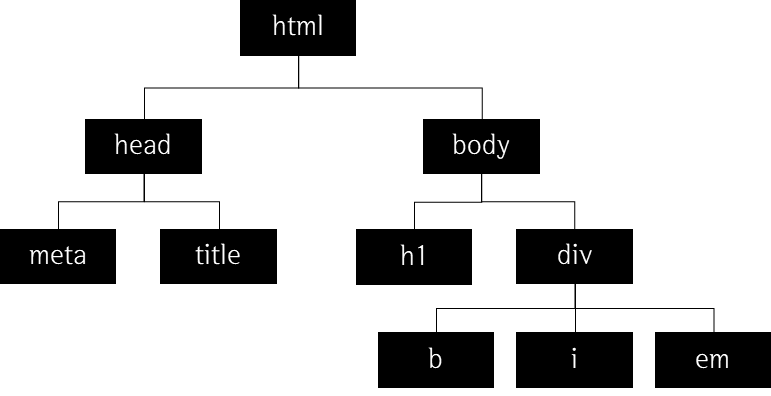
■ DOM의 노드 트리
- DOM은 하나의 요소가 다른 요소를 포함하는 형태로 표현되는데 이러한 구조를 트리 구조라고 한다.
- DOM은 최상위에 html 요소를 root로 하여 여러 자식 요소를 포함하는 형태를 띈다.
- 포함하는 요소를 부모 요소(parent), 포함되는 요소를 자식 요소(child), 부모가 같은 요소들을 형제 요소(sibling)라고 한다.
- 웹 브라우저는 개발자가 의도치 않게 빠트린 DOM 요소를 자동으로 삽입해준다 (ex. tbody)